
Overview
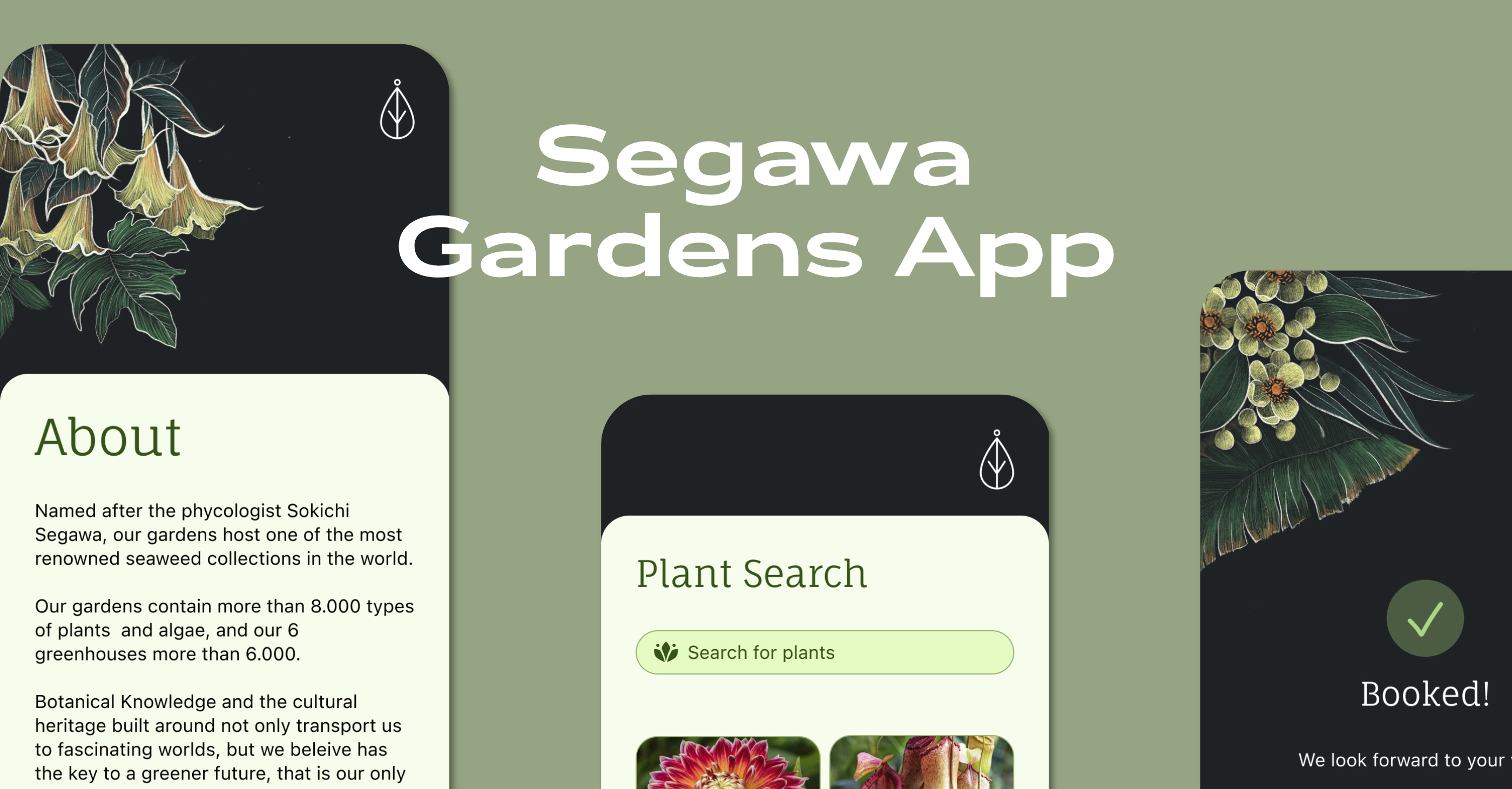
Segawa Gardens is a fictional Botanical Garden, named after phycologist Sokichi Segawa. This is a proud local Botanical Garden that hosts one of the most renowned seaweed collections in the world. It aims to serve as a community node as much as it aspires to share its passion for the Plant World.
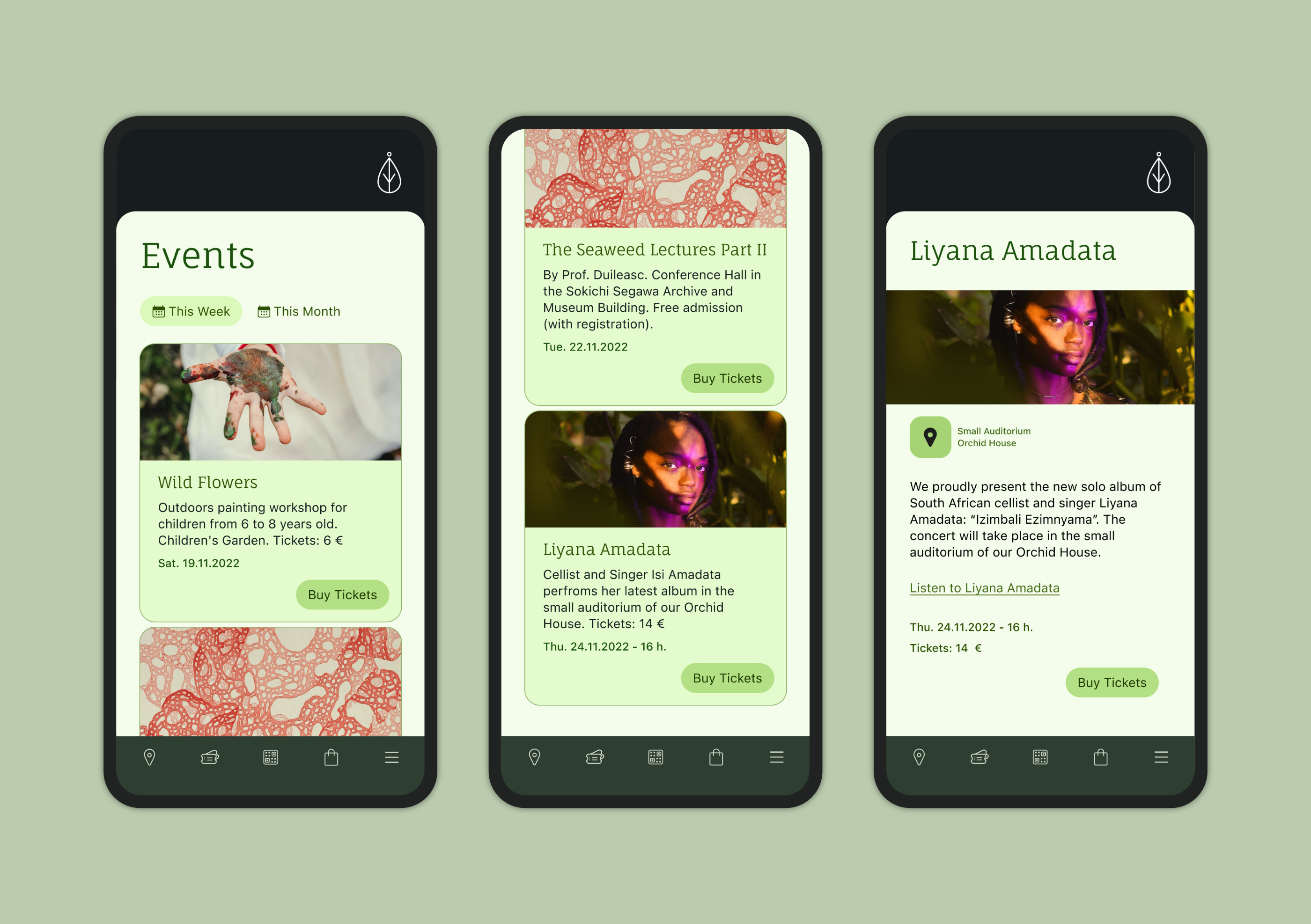
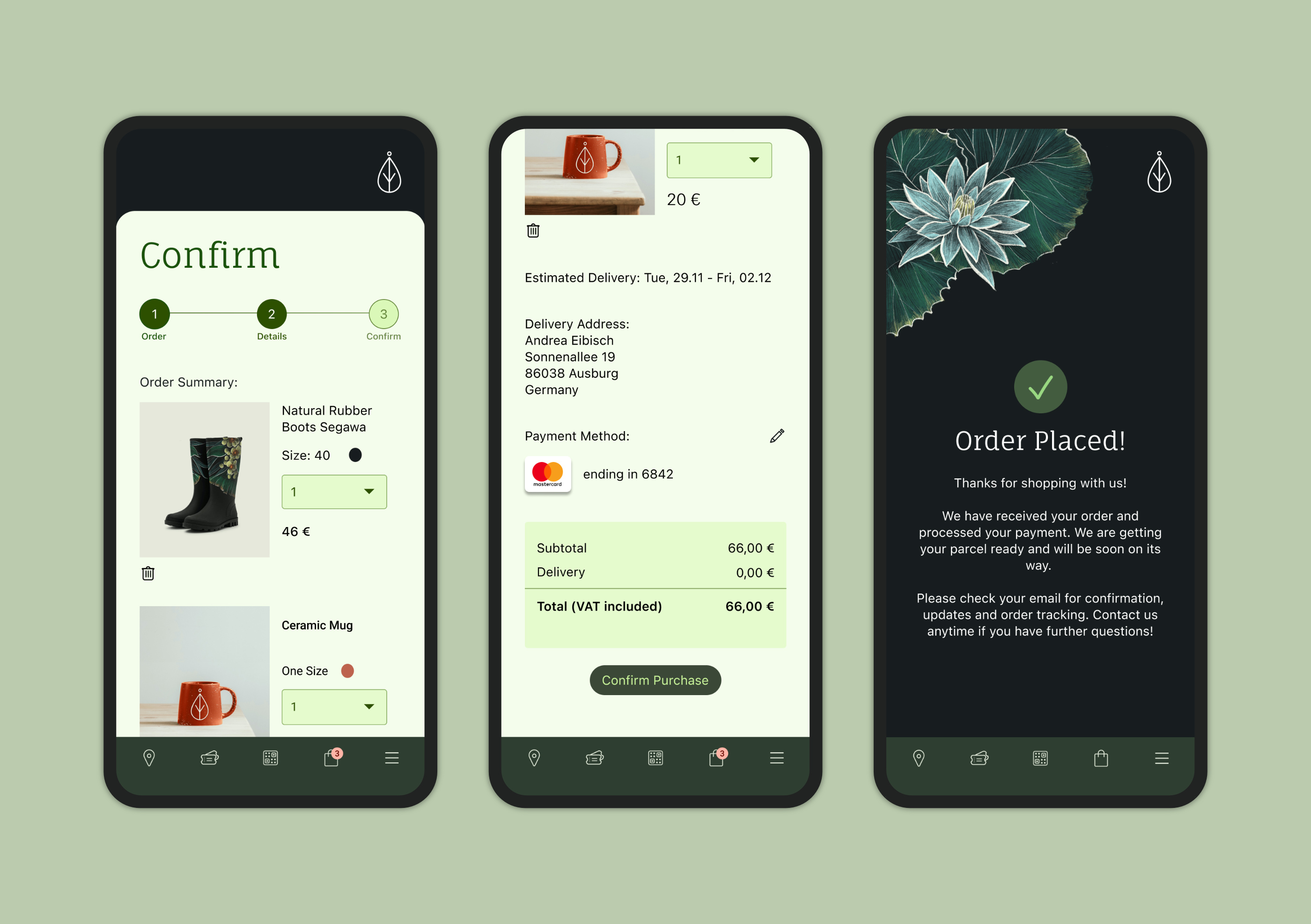
I imagined the app for Segawa Gardens as a tool that serves three purposes: communicate the events taking place (from symposiums to workshops for children) to their recurring audience, which is mostly local families and individuals; share their thorough specimen collection with a wider audience, and guide their visitors through their visit to the gardens.
Design Process









Tools
For this project, all Illustrations were made with Affinity Designer and Affinity Photo, and the UI Design was made exclusively in Sketch. Resulting Design


















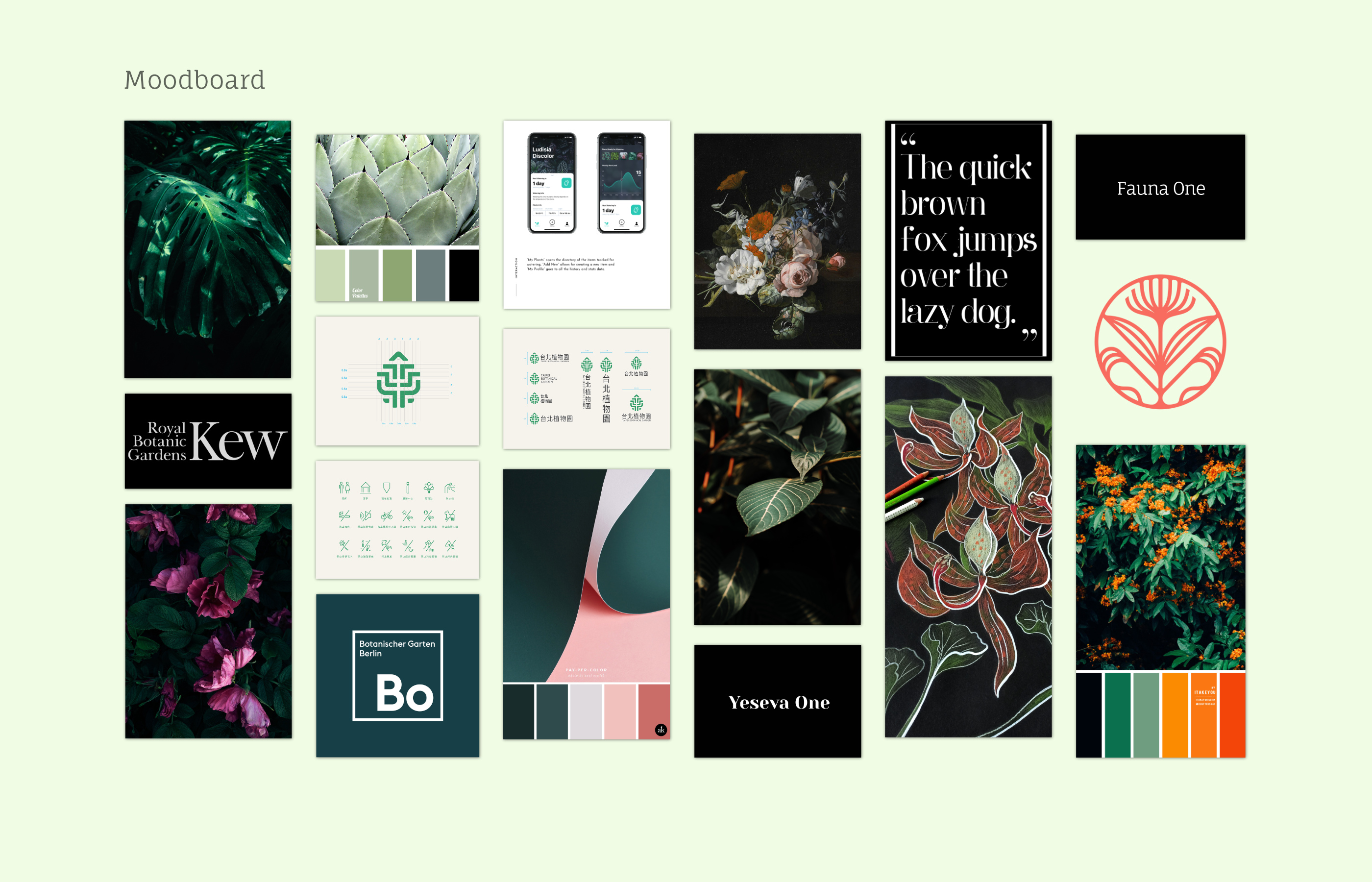
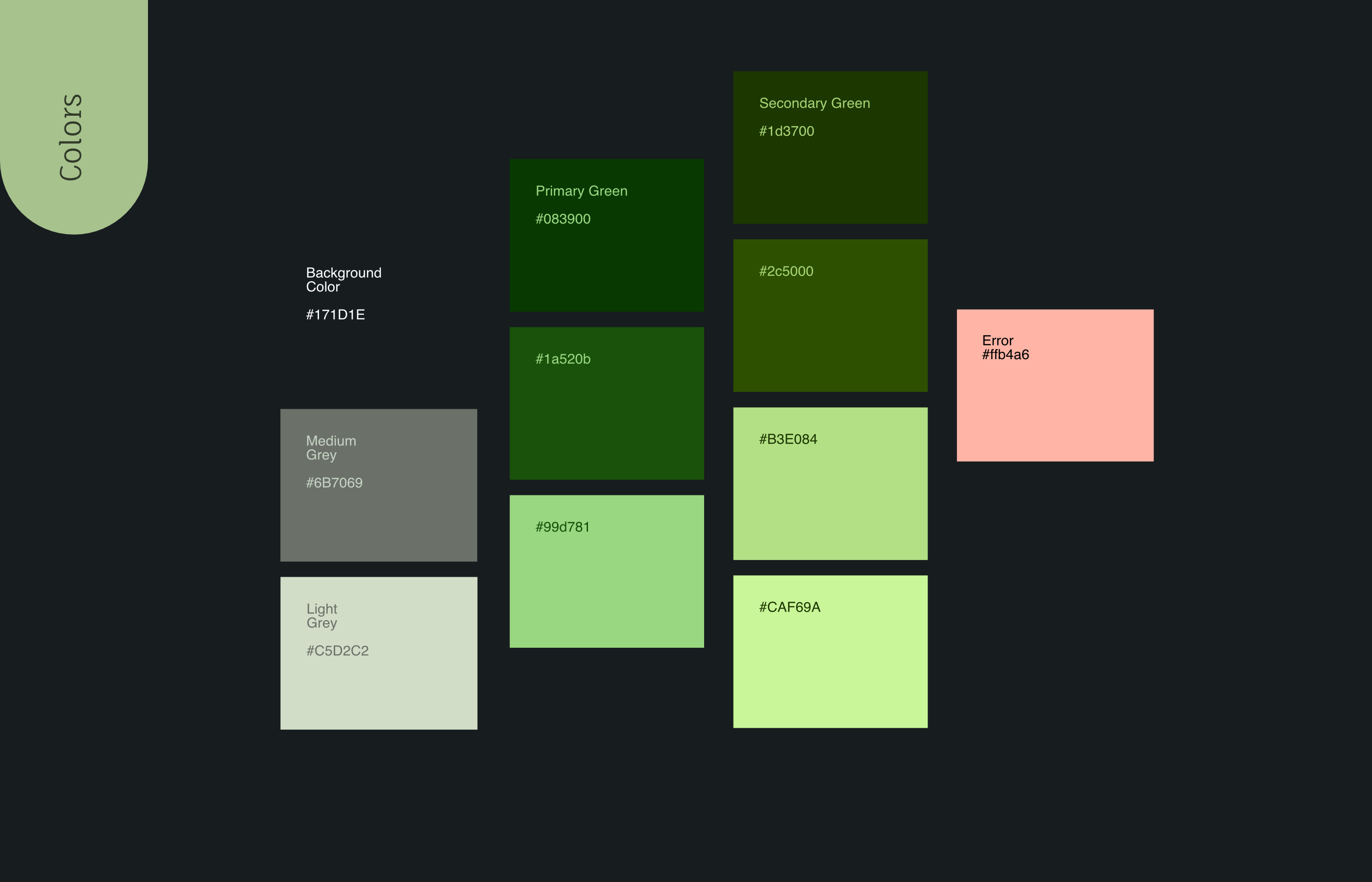
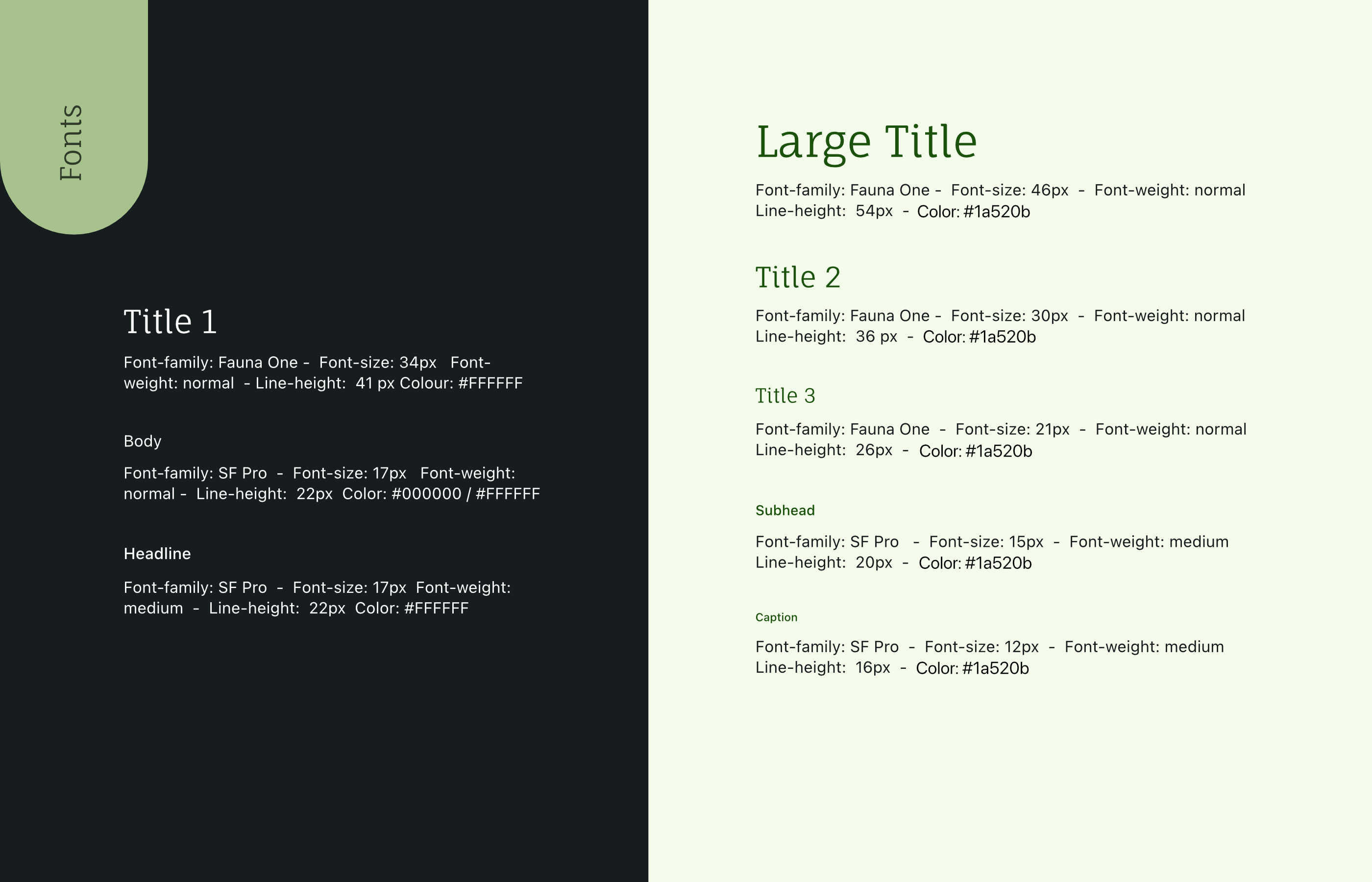
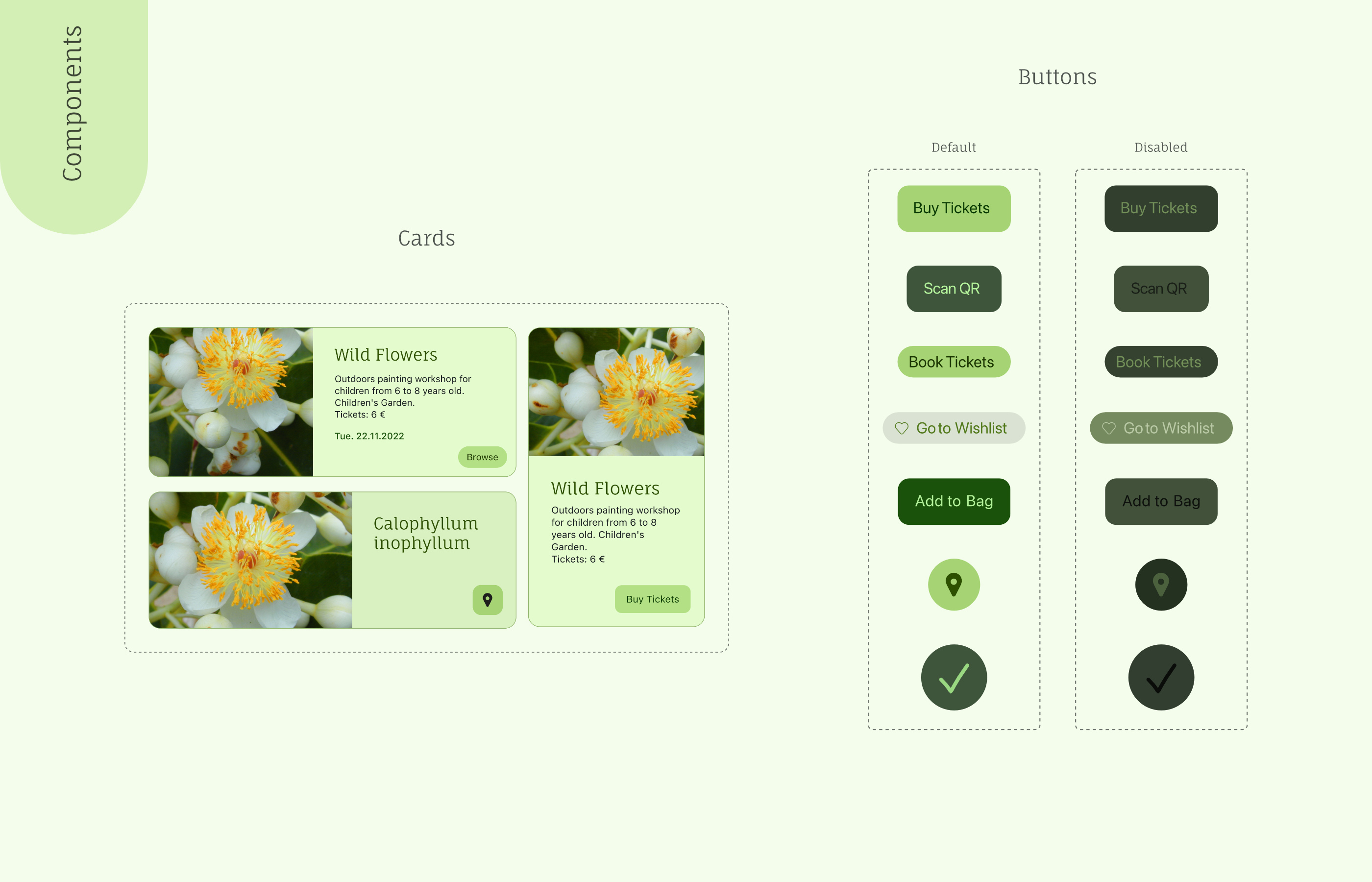
Style Guide
I created this style guide to establish the basic visual guidances to consider when engaging with the user interface design and help me structure the process.





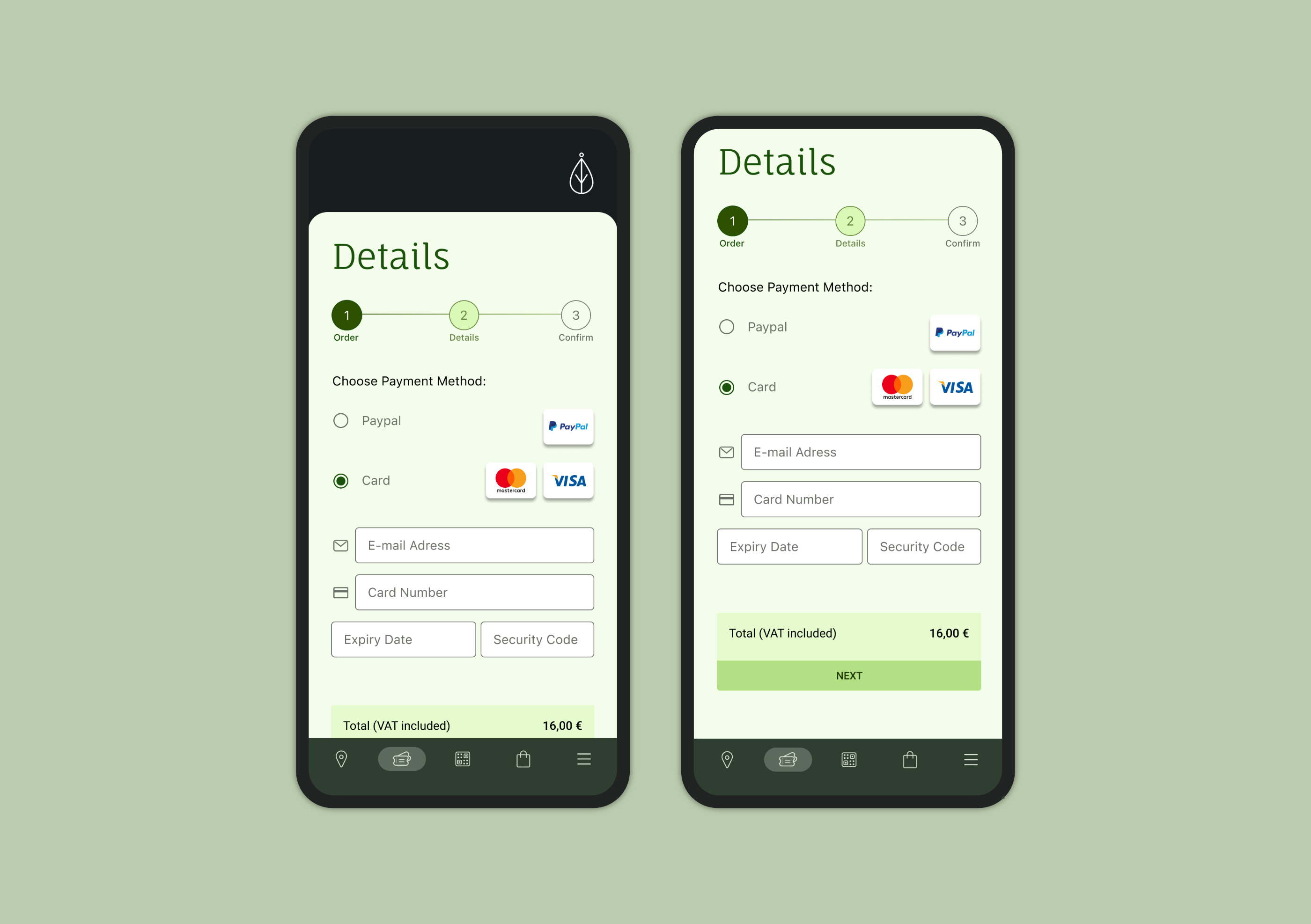
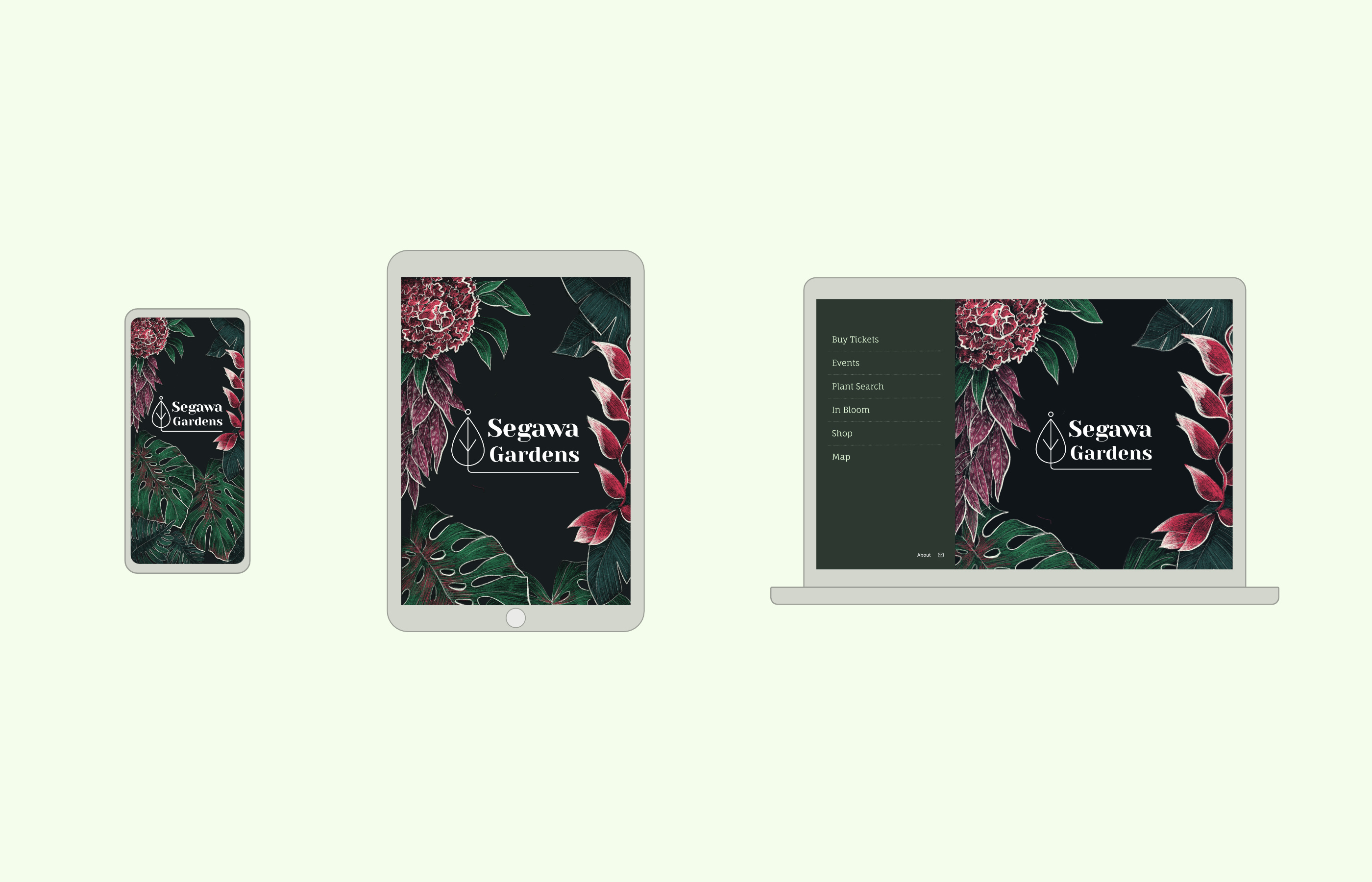
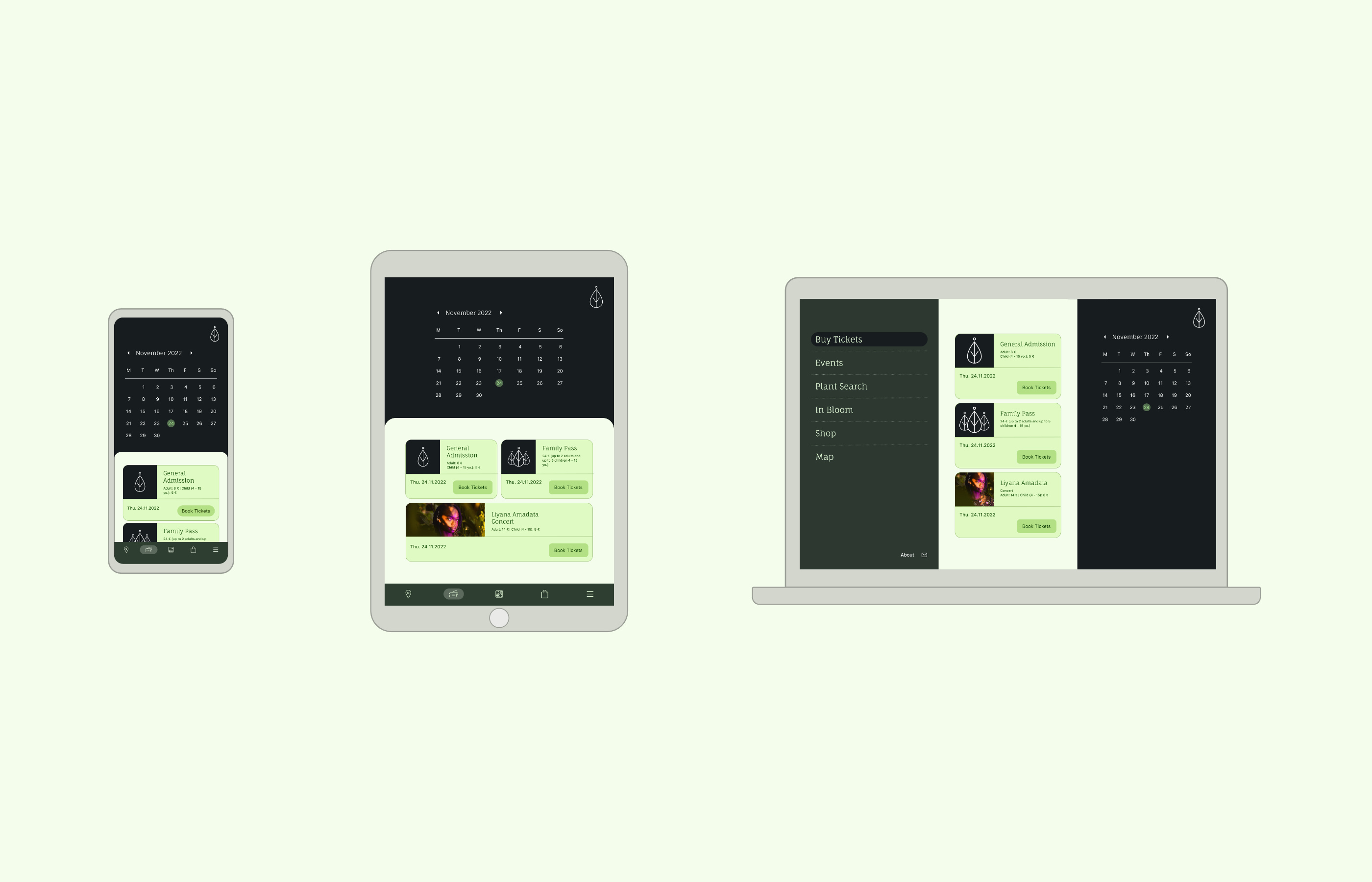
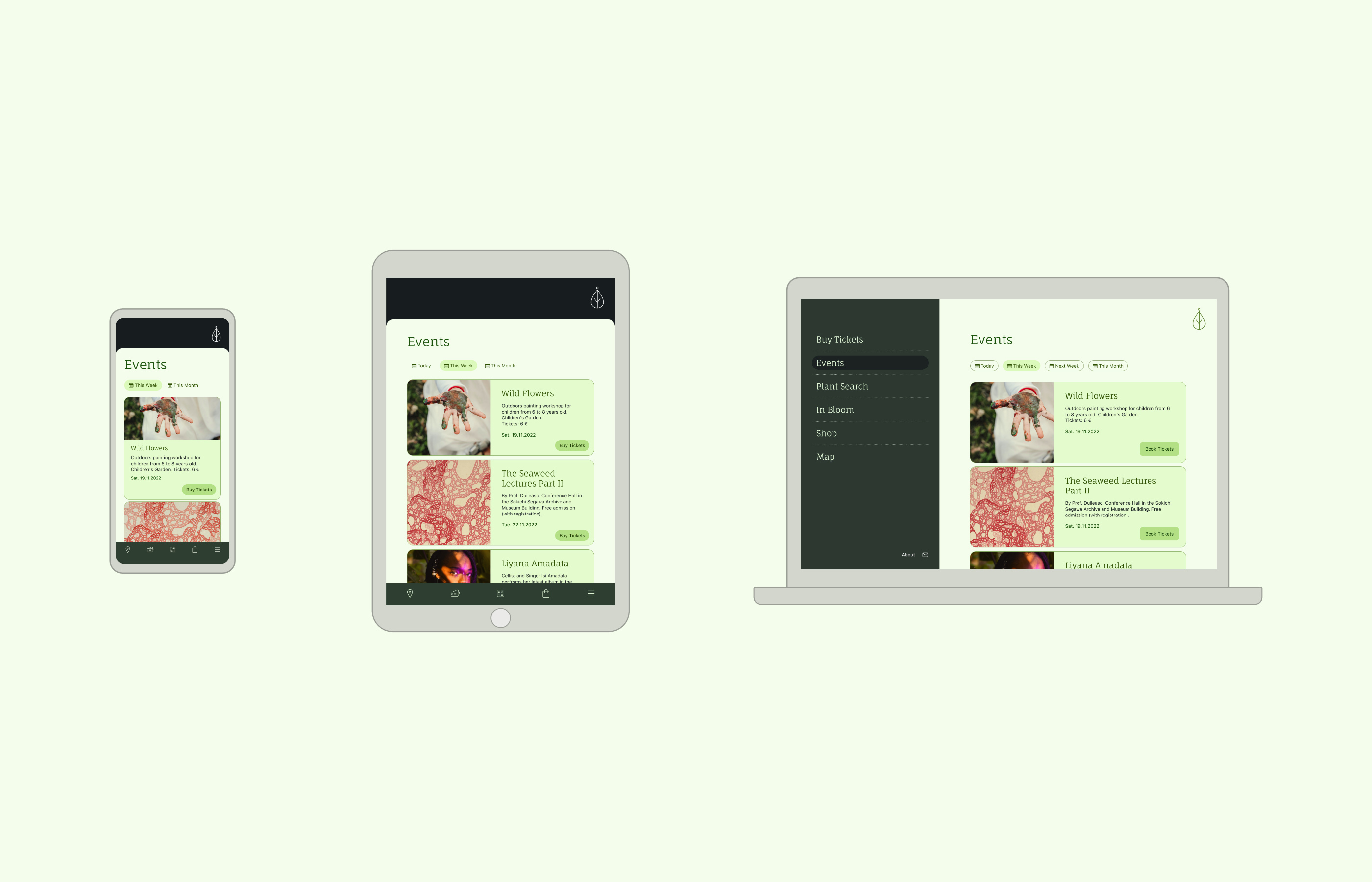
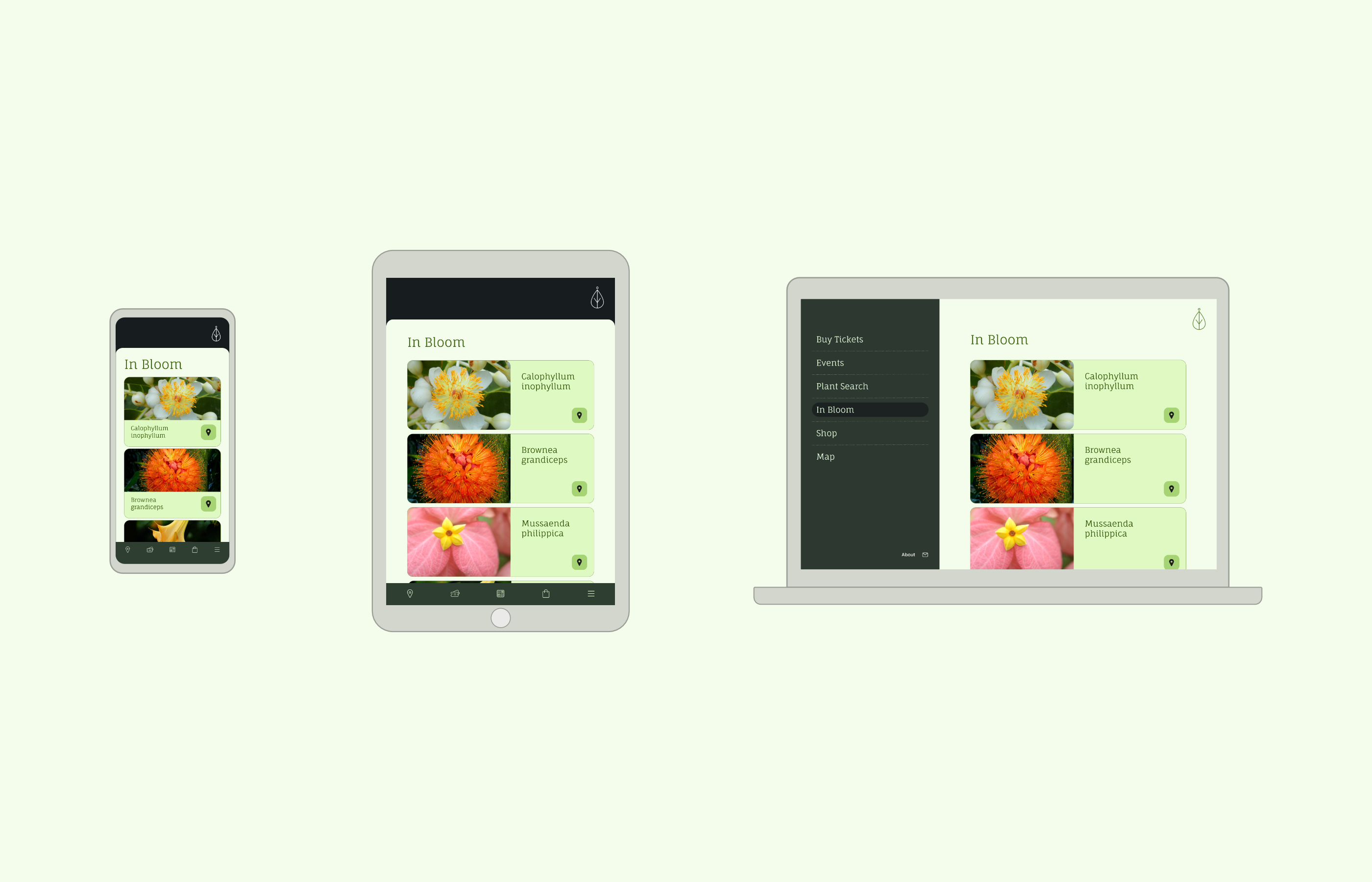
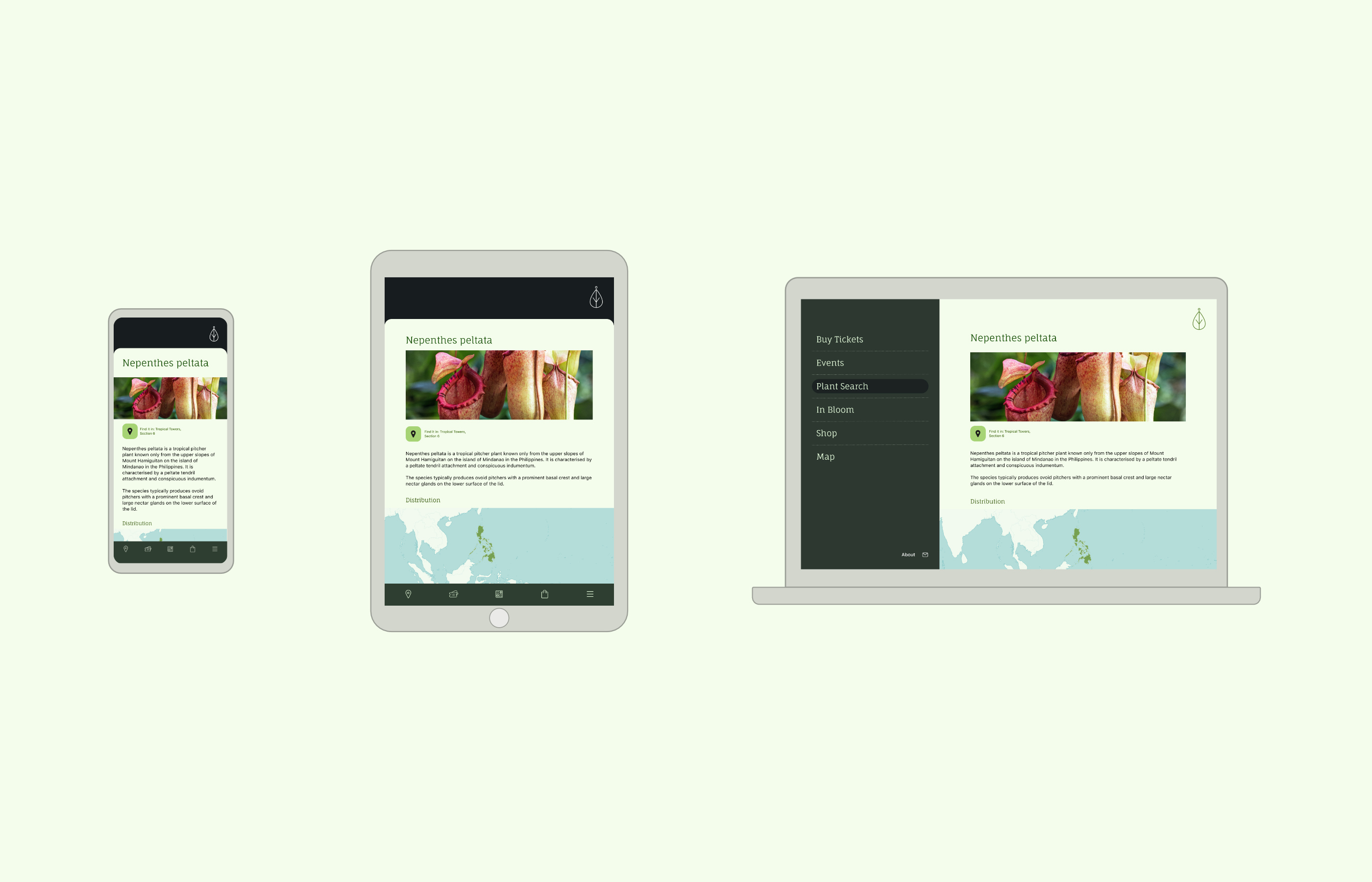
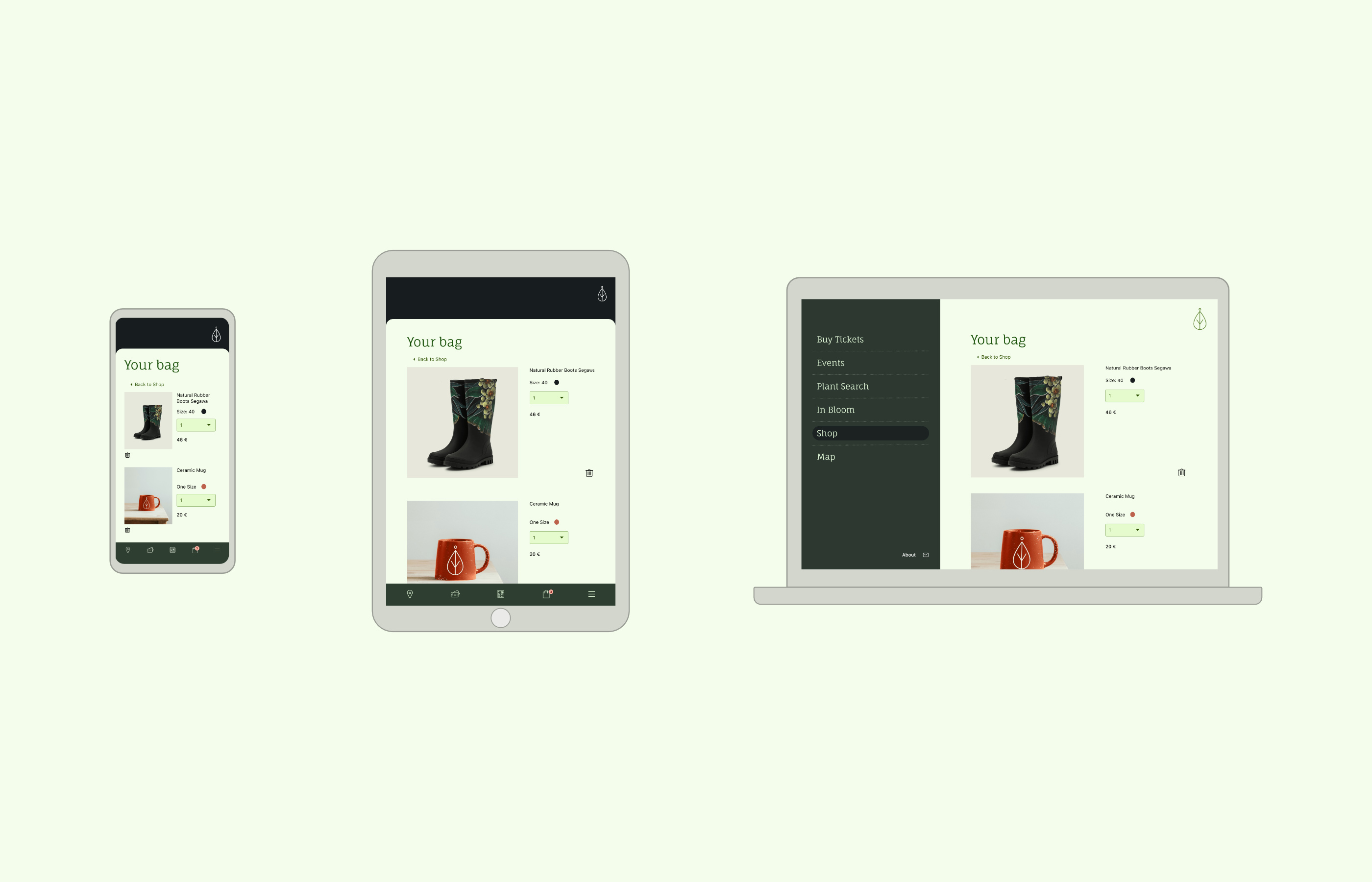
Designing for multiple devices
In order to keep the consistency of the design experience, layouts and components adapt to the various device formats and features.








Images used in this project by: cottonbro studio,
Marcus Aurelius, Ketut Subiyanto, Andrea Piacquadio, luiisrtz, Charles Parker, Michelle Leman and David Clode.
Marcus Aurelius, Ketut Subiyanto, Andrea Piacquadio, luiisrtz, Charles Parker, Michelle Leman and David Clode.